Верстка страниц - современные технологии
Верстка с помощью таблиц
До недавних времен, существовал только один способ превратить рисунок в код — таблицы. Поддержка таблиц одинаково хороша во всех броузерах, поэтому — если знать как — с помощью таблиц можно воплотить дизайн почти неограниченной сложности.
Поскольку табличный дизайн используется так давно, программы разработки имеют хорошую поддержку таблиц вообще и табличной верстки в частности. Dreamweaver, например, имеет специальный режим работы - Layout mode - для рисования табличной основы сайта. Adobe Photoshop умеет разрезать картинки на части и сохранять их уже размещенными в таблице HTML.
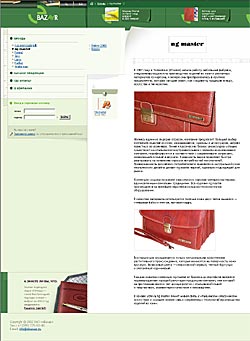
В качестве примера того, что можно сделать с таблицами, посмотрите на eBazzar.ru, сделанный студией Артемия Лебедева. Насыщенный графикой, но в то же время пропорционально растягивающийся на всю ширину экрана дизайн труднее всего в разработке, но результат оправдывает затраченные усилия:

eBazaar: первая страница

еBazaar: внутренняя страница
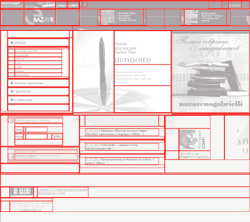
Этот же сайт замечательно подходит и для демонстрации основных недостатков табличного дизайна, и главный из них — большое количество плохо читаемого кода, который требуется для реализации таких страниц. Это происходит из-за многократно вложенных таблиц, которые реализуют дизайн. Смотрите:

eBazaar: выделенные границы ячеек

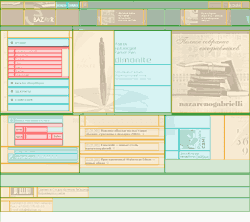
еBazaar: вложенные таблицы
Сначала сетка таблиц страницы. Выглядит устрашающе, правда? А ниже та же сетка, но с указанием уровней вложенности (1 2 3 4). Теперь представьте себе, что вам нужно добавить несколько элементов (= новых таблиц или ячеек) в такой дизайн... Причем даже мелкая ошибка в таблицах во время разработки может перевернуть все следующее за ней вверх ногами (при этом, правда, обычно нарушается структура HTML, и тогда место ошибки легко находится валидатором).
При таком сложном коде, большой размер страниц не должен быть сюрпризом. Первая страница eBazaar содержит примерно 500 символов и 50 картинок, что в коде страницы вряд ли будет занимать больше 5 Kb. А вся страница весит 23К, то есть сетка таблиц занимает больше 75% от общего объема страницы.
А чтобы вы не думали, что это проблемы конкретного сайта — вот часть интервью с Дугласом Боуменом (Duglas Bowman), который руководил сменой дизайна с таблиц на CSS на сайте Wired News:
Насколько уменьшился размер обычной страницы на Wired News?
HTML ужался с 32 KB до 19 KB, но картинки поднялись с 8 до 13 KB...
Что заставило вас избавиться от таблиц в страницах?
Я помню проект для Lycos, в котором мы вкладывали друг в друга 10 таблиц - я сам их сосчитал. Не все таблицы были нужны для реализации дизайна, но они обеспечивали нужную нам гибкость в случае, если нужно было бы убрать или добавить определенные модули или куски текста. Когда вы доходите до такого состояния, количество кода, которое приходится перелопатить чтобы найти что-нибудь, становится нелепым.
Кроме этого, если у сайта должны быть альтернативные варианты дизайна (например, для Palm и прочих мобильных устройств), то приходится использовать систему управления сайтом для генерации нескольких вариантов с помощью шаблонов. Использовать один и тот же HTML-файл, как позволяет технология CSS, с табличным дизайном невозможно.